
Groups & choices
Choices and Groups allow unparalleled customization options for products.

The mobile web app
Lighting fast, with native-like interactions it offers a great user experience.

A reactive admin interface
Reactive user interface allowing the restaurant’s staff to act with ease.
About InstaFood – QR Menu food delivery, pickup and dine-in for WordPress
Overview
InstaFood, a unique platform built on WordPress, will help you create and manage contactless e-menus. InstaFood comes with an interactive mobile web app, it supports dine-in, delivery and pick-up.
Some of the features are Live orders, endless possibilities with product groups and choices, auto table assignment, waiter call system, custom user roles and much more.

Top features
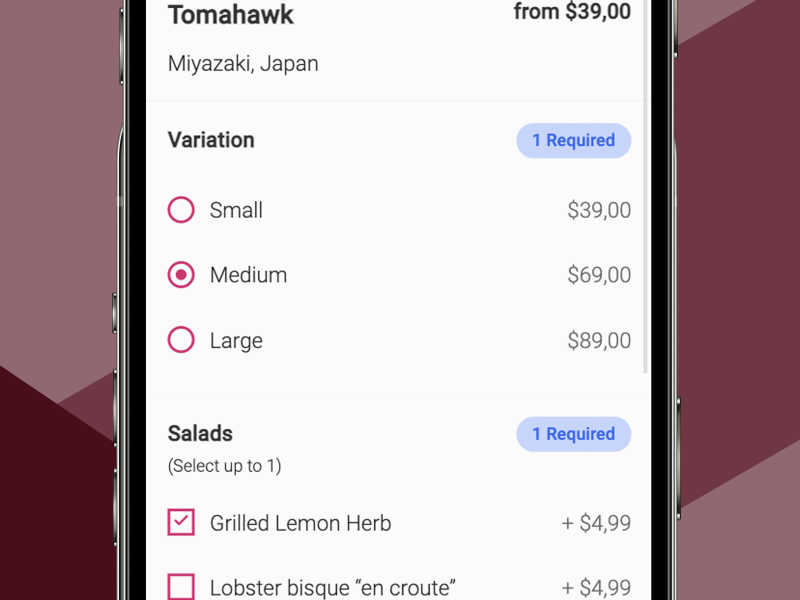
1. Groups & choices
Choices and Groups allow unparalleled customization options for products.
- Choices are similar with products, the only properties available for choices are the price and the name. A choice’s price can also be set to 0.
- An example of a choice could be a salad, or a cake, or an extra 100g of meat.
- A single choice can be part of multiple Choice groups.
- Choice groups can be assigned to products.
- Each Choice group can be optional for the user to choose from or could have a minimum number of choices required or/and have a maximum allowed choices that the user can choose from.
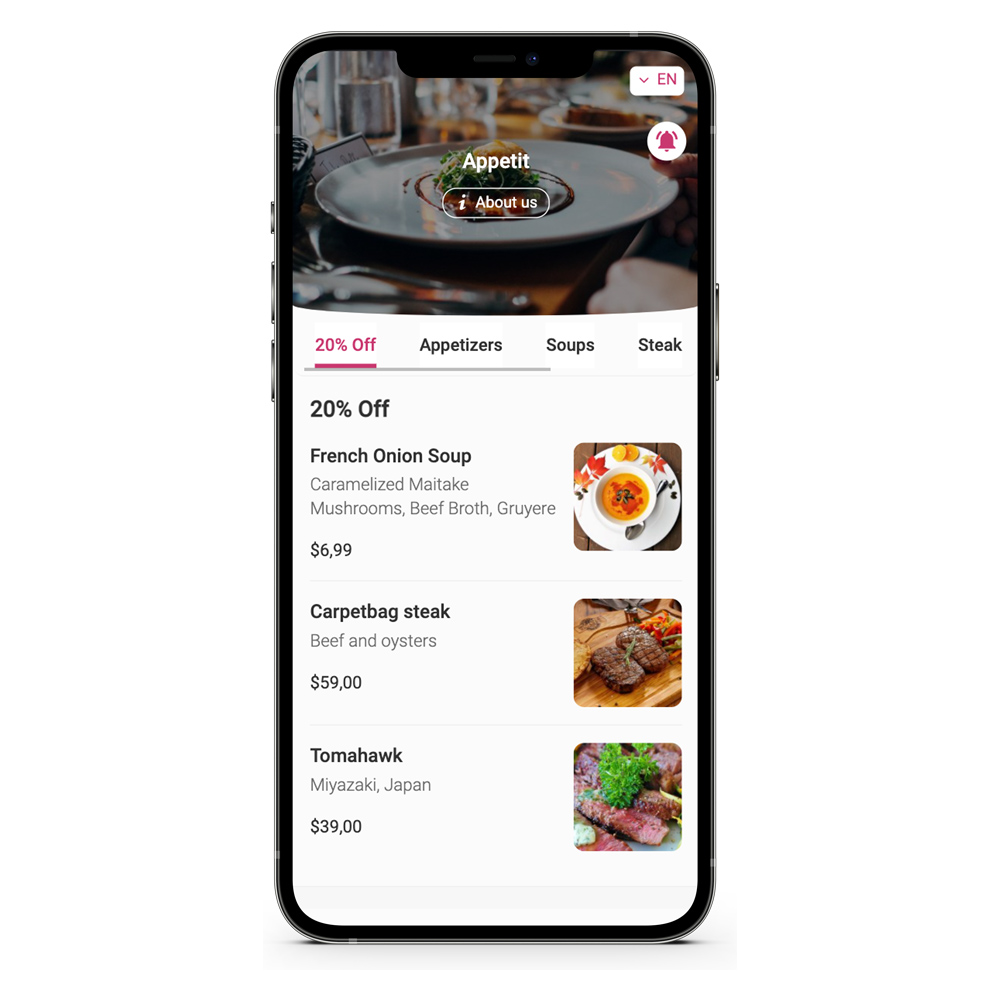
2. The mobile web app
The mobile web app is lighting fast, with native-like interactions, it offers a great user experience, visitors can navigate and checkout with ease without leaving the page.

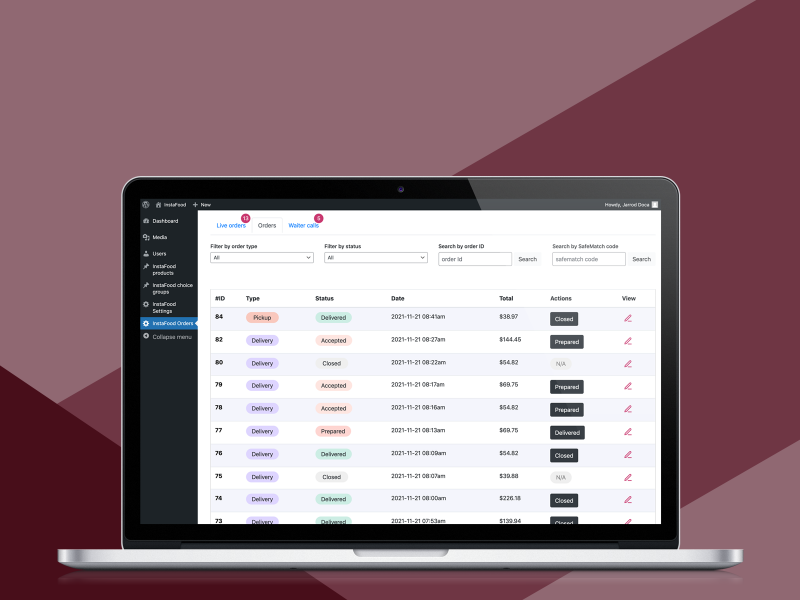
3. A reactive admin interface
InstaFood’s orders admin implements a reactive user interface allowing the restaurant’s staff to act with ease.
The live orders section retrieves new orders every couple of seconds. Once an order is marked as accepted it will automatically be moved to the Orders section from where the staff can easily change its statuses (Accepted, Rejected, Prepared, Delivered and Closed).

Features
- Delivery, Dine-in and Pick-up.
- Product variations, groups & choices.
- Payment: Stripe or Cash on delivery.
- Max delivery radius (Geolocation through Gmaps API).
- Validate delivery address (Geolocation through Gmaps API).
- VAT support.
- Tip percentage support.
- Delivery fee support.
- Call waiter.
- Min order value
- Restaurant business hours (multiple intervals are supported on the same day).
- Timezone, currency & currency display
- Two languages support (primary and secondary language)
- Translate all front-end locales
- Pickup start date (Example: If the field value is 2, the user can choose the pickup day two days from the current date. For example, this feature is useful if a shop would sell birthday cakes that need a longer preparation time).
- Pickup end date (Pickup availability in days. The value represents the maximum number of days a user can choose to pick up the order).
- General QR code (the general QR code is being used for delivery and pickup only. It does not hold the table information. As an example, the general QR code can be placed on flyers sent with a previous order).
- Table management (In order to offer a better user experience, each table has its own QR code, this way the table is being identified automatically when the QR code it’s being scanned. As for the restaurant, staff to easily identify which QR code to assign to which table, all QR codes images will contain the table number).
- OrderSafeMatch (OrderSafeMatch technology uses a unique combination of colour and pickup number to easily verify orders and to ensure accuracy and simplicity. OrderSafeMatch also speeds up the curbside and in-store order pickup process).
- User roles (Restaurant administrator and Restaurant staff. The restaurant administrator user has access to all features related to InstaFood like: Customize the options, language, adding products, groups and choices, create/delete/update other Restaurant administrators or Restaurant staff users. The administrator does not have access to other parts of WordPress. The Restaurant staff user has access to Live orders & orders & waiter call requests).
- Remote thermal printing via https://www.printnode.com (Experimental, has not been tested with a real thermal printer)
- Actions and filters (Easily extend the functionality via hooks without touching the main plugin’s source code). As an example, one could print, send emails, implement third-party services when certain events occur: new order, the order changed status
- Current hooks: instafood_manual_remote_print_request, instafood_new_order, instafood_order_status_changed, instafood_price_format_filter and instafood_extended_js_scrips
- Custom style and JS support (easily change the look and feel)
- Google ReCaptcha
- Extensive documentation

Credits
Images used for preview can be found at pixabay.com and unsplash.com
Sounds used within the admin area notificationsounds.com

